わずかなコードでVR環境がつくれるA-Frame
VRというと、どうしても専用のヘッドマウントディスプレイやデバイスが必要でプログラムも高度なイメージがあり、気軽に挑戦できないと思ってしまいますが、Javascriptフレームワークの「A-Frame」をつかうとHTMLコーディングのような手軽さでVRコンテンツが作成できる優れものです。
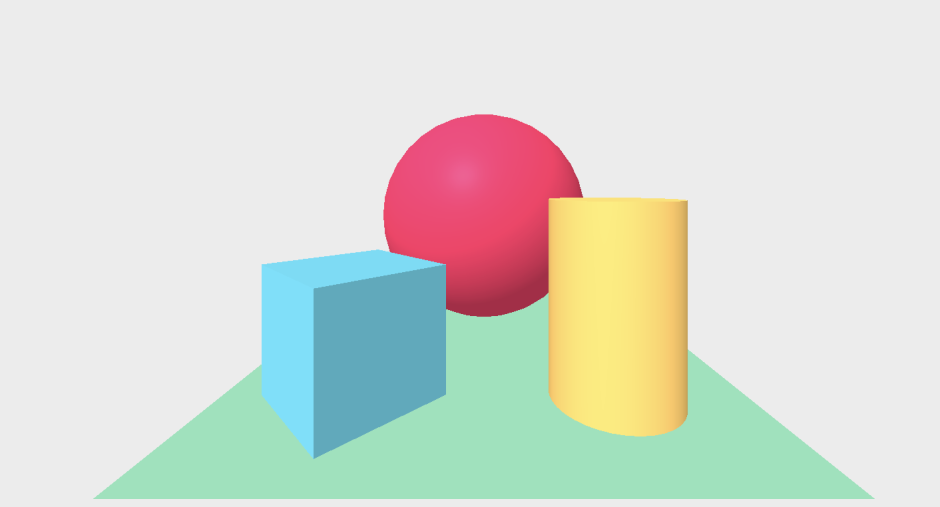
公式サイトにドキュメントがたくさんありますが、下記のようなシンプルなコードでVR空間上にオブジェクトが配置されたページができあがります。
<html>
<head>
<script src="https://aframe.io/releases/1.4.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html><script src=”https://aframe.io/releases/1.4.0/aframe.min.js”></script> でライブラリを読み込み、
<a-scene></a-scene>内にVR空間に必要なコードを書いていく形です。していきます。
<a-box></a-box>や<a-sphere></a-sphere>や<a-cylinder></a-cylinder>といったタグで箱や球体など3Dのオブジェクトが生成されます。

配置したオブジェクトはposition rotationで位置や角度。colorで色。scaleでサイズ。という具合にプロパティを追加して3D空間内での表示を調整していきます。
jpg、pngデータも配置できるのでグラフィックやイラストが得意なデザイナーなら複雑な3Dをつくらなくても、クォリティの高いグラフィックで面白い空間が作れそうです。
透過に関しては注意があり、Blenderで透過させたオブジェクトを配置した場合に、A-frame上では透過情報が保持できないようです。A-frameでコーディングして透過させる必要があります。いろいろなファイル形式に対応していますが、透過情報を持つデータはうまく機能するか事前にテストした方が良さそうです。
three.jsをベースにしているらしくthree.jsのプログラムができる人はより高度な操作や動きを実現できます。3Dのプログラムは数学的な要素が必要だったり敷居が高いのと、どんなコンテンツが作れるかイメージしにくいのでGithubやBlogを見て、事例を参照するのがよさそうです。日本語での解説はそこそこありますが、基本的な構築、操作にとどまることがおおく、海外のサイトを見ることになるでしょう。
個人的に少しいじってみて、よりリアリティを感じさせたいと思って移動できるようにしてみたのですが、移動が可能になってくると、その分考慮が必要な要素も増えてUXデザインが急に大変になってきました。特にデバイスによるコントローラー環境の用意が必要になるので、スマホとVRゴーグルのみで気軽に楽しむというわけには行かなそうでした。
ただ、高度なプログラムを必要とせずに3DがWeb上に作れるのはとても楽しく、可能性を感じさせてくれライブラリだと思いました。