カスタムフィールドの項目が多い場合にわかりやすくする方法
wordpressサイトの場合、カスタムフィールドで入力項目を作ることは、割とよくありますが、項目数が多いと今何を入力しているのか分かりにくくなります。
繰り返しフィールドを使用すると、繰り返した分だけ項目が増えていくので、うっかり違うフィールドに入力していたという事態になりやすく、入力し直しという余計な手間が増えてしまいかねません。
そこで、役に立つのが管理画面に独自のCSSを適用するwp_enqueue_styleという関数になります。この関数を使用し、投稿ページで親のフィールド名に色などをつけることで、見出しの親と子の差をつけることができて、パッとみて何を入力しているか把握しやすくなります。
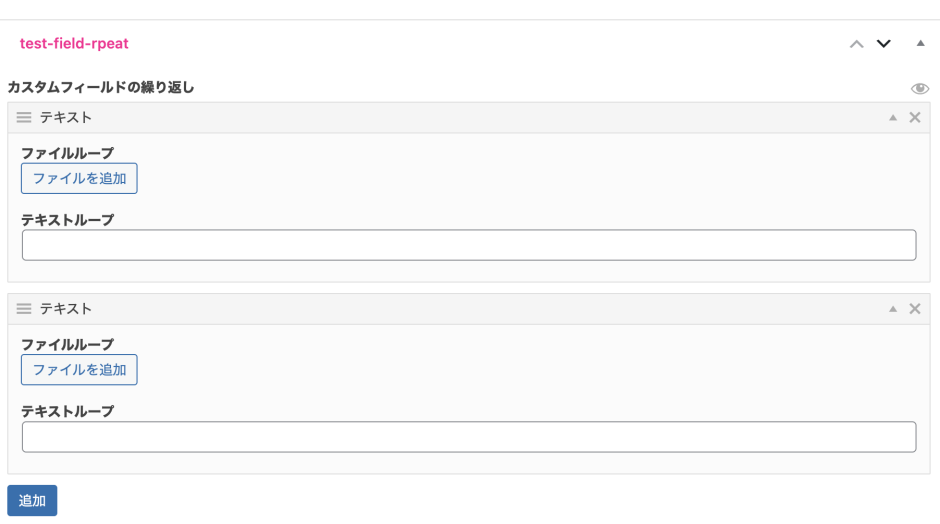
何もしていない状態が下の画像です。test-field-repeatが親となるフィールドなのですが、文字サイズが同じなので親感がありません。あえて親身だしを英語、子見出しにしているのですが、こうなってくるとますます分かりにくくなります。

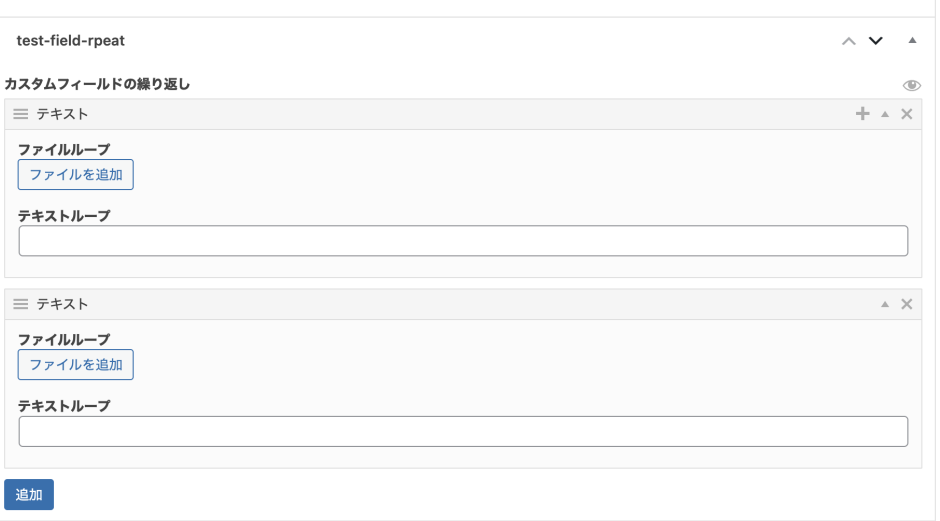
こちらはスタイルを適用した例です。目立つようにピンク色にしています。一目で子見出しとの差がわるようになりました。まだフォントサイズが同じなので親感は弱いですが、大きくすると分かりやすくなると思います。ちなみにクラス名はプラグインなどで変わってくるのでデバックツールで確認してください。